How To Create Drop Down Menu In Html Code

![]()
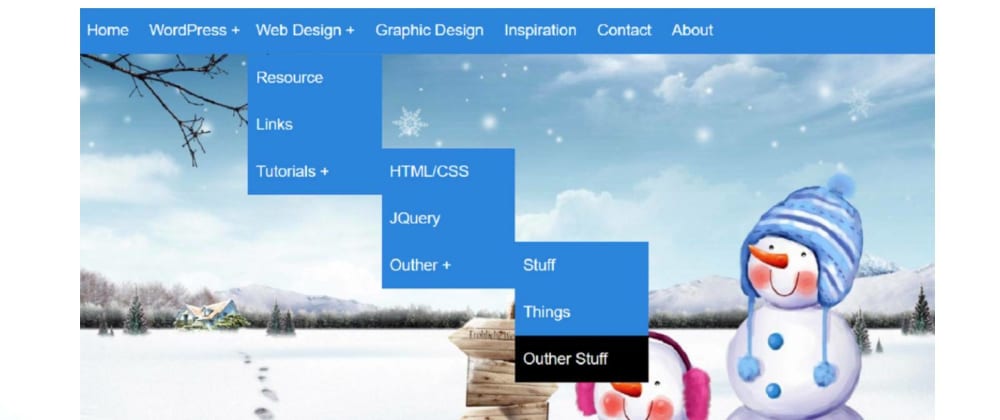
How To Create drop-down Menu in HTML and CSS
Hello readers, Today in this blog you'll learn how to create a Minimal Dropdown Menu Bar with Submenu in HTML & CSS only. The dropdown menu bar is an element of your website that allows you to display many of your web pages in one place.
A drop-down menu is a graphical control element designed to help visitors find specific pages, contents, or features on your website.
As you can see in the image, this is a Dropdown Menu Bar which is based in only HTML and CSS. There are menu items, one background image on the webpage. But when you will hover over a specific menu then the submenu will appear. Basically, at first, the submenu is hidden but when you hover over menu item a specific menu's submenu will appear.
You can watch the video tutorial below to know more. There I said nicely and showed step by step how this dropdown menu was created.
Basically, I used two types of programming code to make it. One is the HTML that helped build the structure of this menu bar. The other is the CSS programming code that helped design it. Click Here to download the source code.
HTML Code:
<div id= "container" > <nav> <ul> <li><a href= "" >Home</a></li> <li><a href= "" >WordPress</a> <!--Fridt Tier Drop Down--> <ul> <li><a href= "" >Theme</a></li> <li><a href= "" >Plugins</a></li> <li><a href= "" >Tutorials</a></li> </ul> <li><a href= "" >Web Design</a> <!--First Tier Drop Down--> <ul> <li><a href= "" >Resource</a></li> <li><a href= "" >Links</a></li> <li><a href= "" >Tutorials</a> <!--Second Tier Drop Down--> <ul> <li><a href= "" >HTML/CSS</a></li> <li><a href= "" >JQuery</a></li> <li><a href= "" >Outher</a> <!-- Third Tier Drop Down--> <ul> <li><a href= "" >Stuff</a></li> <li><a href= "" >Things</a></li> <li><a href= "" >Outher Stuff</a></li> </ul> </li> </ul> </li> </ul> </li> <li><a href= "" >Graphic Design</a></li> <li><a href= "" >Inspiration</a></li> <li><a href= "" >Contact</a></li> <li><a href= "" >About</a></li> </ul> </nav> </div> <!--End HTML Code-->
CSS Code:
html { background-image : url(image.jpg) ; background-size : cover ; background-repeat : no-repeat ; height : 700px ; background-position : center ; } body { font-size : 22px ; line-height : 32px ; color : #ffffff ; font-family : 'Open Sans' , sans-serif ; } nav { background-color : #1289dd ; } nav ul { padding : 0 ; margin : 0 ; list-style : none ; position : relative ; } nav ul li { display : inline-block ; background-color : #1289dd ; } nav a { display : block ; padding : 0 10px ; color : #fff ; line-height : 60px ; font-size : 20px ; text-decoration : none ; } /* Hide Dropdown by Default*/ nav ul ul { display : none ; position : absolute ; top : 60px ; } /* hover */ nav a :hover { background-color : #000000 ; } /* Display Dropdown on Hover */ nav ul li :hover > ul { display : inherit ; } /* Fisrt Tier Dropdown */ nav ul ul li { width : 170px ; float : none ; display : list-item ; position : relative ; } /* ============ Second, Third and More Tiers ===========*/ nav ul ul ul li { position : relative ; top : -60px ; left : 170px ; } /* Change this in order to change the Dropdown symbol */ li > a ::after { content : ' +' ;} li > a :only-child::after { content : '' ; }
You can also download the source code files through the given link. Click here to download the source code.
How To Create Drop Down Menu In Html Code
Source: https://dev.to/monalishamondol/how-to-create-drop-down-menu-in-html-and-css-3e14
Posted by: sailerimalk1982.blogspot.com

0 Response to "How To Create Drop Down Menu In Html Code"
Post a Comment